こんにちは。WEBデザイン勉強中のしゃかれもんです。
すっかりZOOMを使ったオンライン会議が主流の時代になりましたね。
今回はPhotoshopを使ってZOOM背景を作ってみたので、
作成手順をお教えいたします!
簡単なプロフィールを記載した背景ですので、
ぜひぜひみなさんも作ってみてください~
背景を選ぶ
まずメインの背景になる画像を選びます。
無料サイトで画像を探したり、実際に自分で撮った写真でも大丈夫です。
おすすめの無料画像サイト
OKUMONO
かわいいイラストの背景のフリー素材サイトです。
写真AC
写真のみのフリー素材サイト。会員登録(無料)が必須です。
O-DAN
キーワードを検索すると自動で英語に変換され、海外のフリー素材サイトの画像をダウンロードすることができます。
「〇〇 背景」と二つのキーワードでの検索もできますので、
なかなかピンとくるものが見つからない場合は試してみてください。
背景を選ぶ時のポイント
ZOOMする時は真ん中に自分が映るので、
写真のメインとなるものや映したいものが真ん中にある場合は、被って見えなくなってしまいます。
そちらも考慮して選ぶと良いでしょう。
お気に入りの背景が見つかりましたら、ダウンロード!
サイズはMサイズで大丈夫です。
Photoshop:キャンバス作成
次は早速Photoshopを起動します。
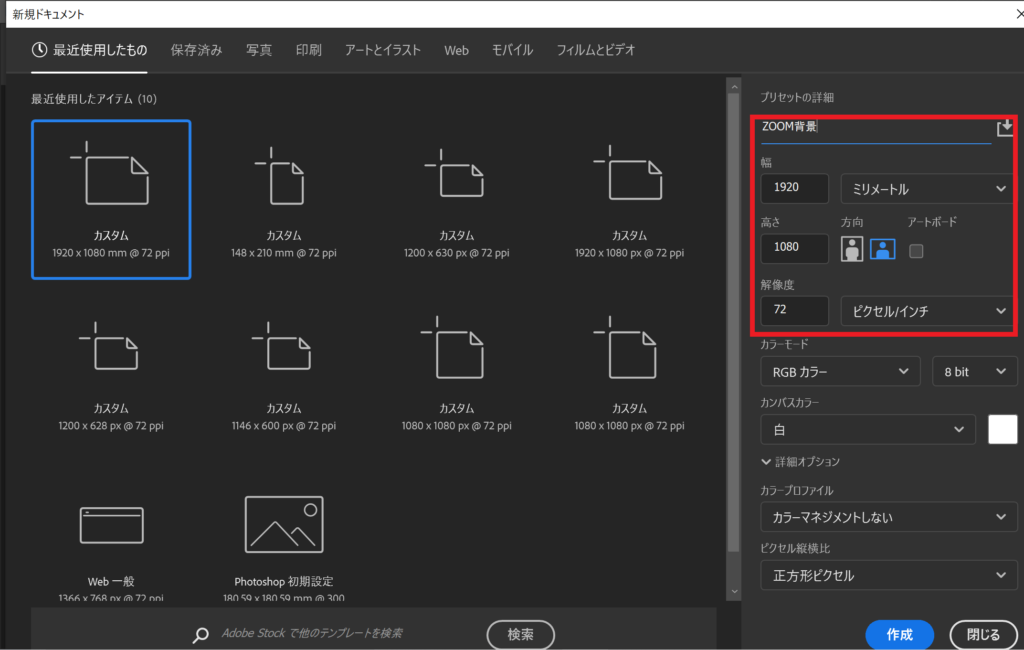
新規作成からサイズを入力します。

カスタムを選択し、
幅1920mm×高さ1080mm
解像度 72ピクセル
を入力します。
名称も自身の好きな名前に変えてください。
背景画像を読み込み
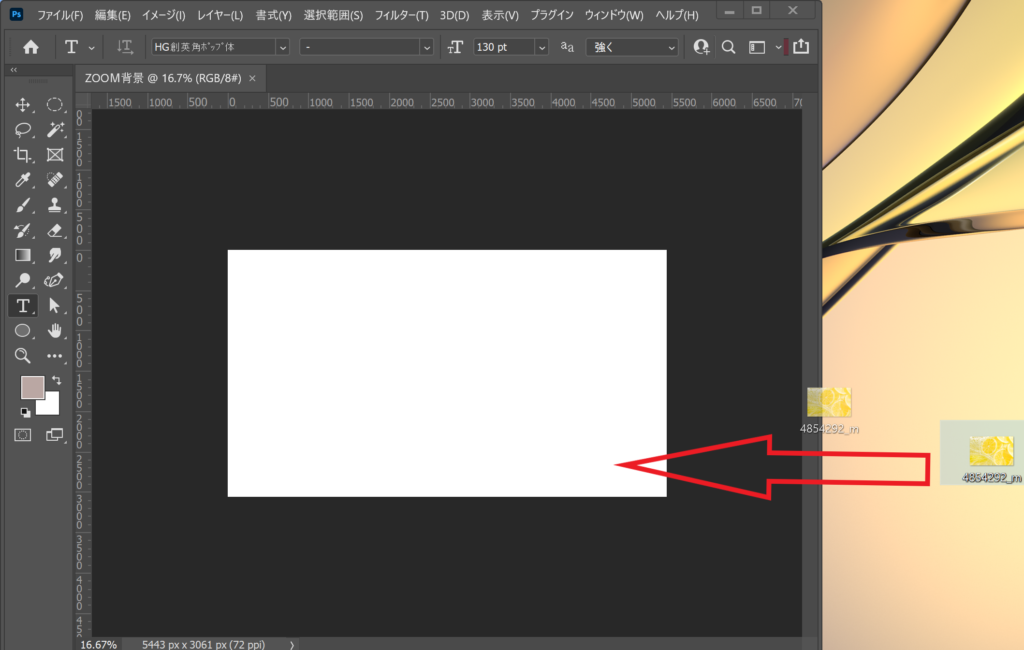
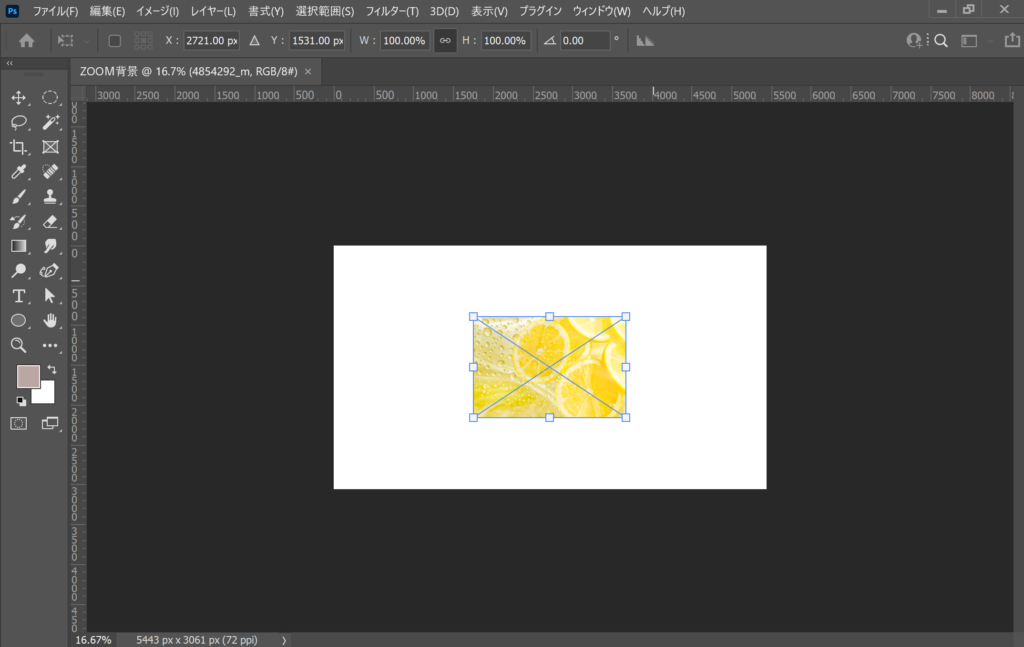
先ほどダウンロードした背景をデスクトップやフォルダの中に入れておき、ドラッグアンドドロップでカンバスに反映させます。
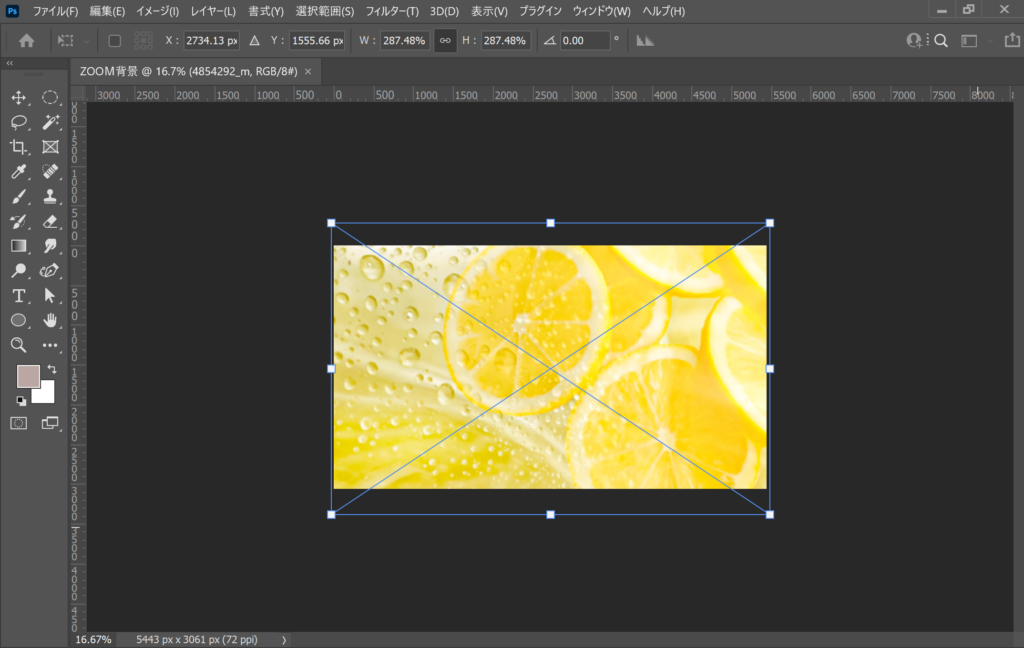
カンバスに合わせてサイズを調整してください。

大きさを調整する際、縦横比が崩れちゃう人はShiftをしながらドラッグすると比率はそのままで調整できます。

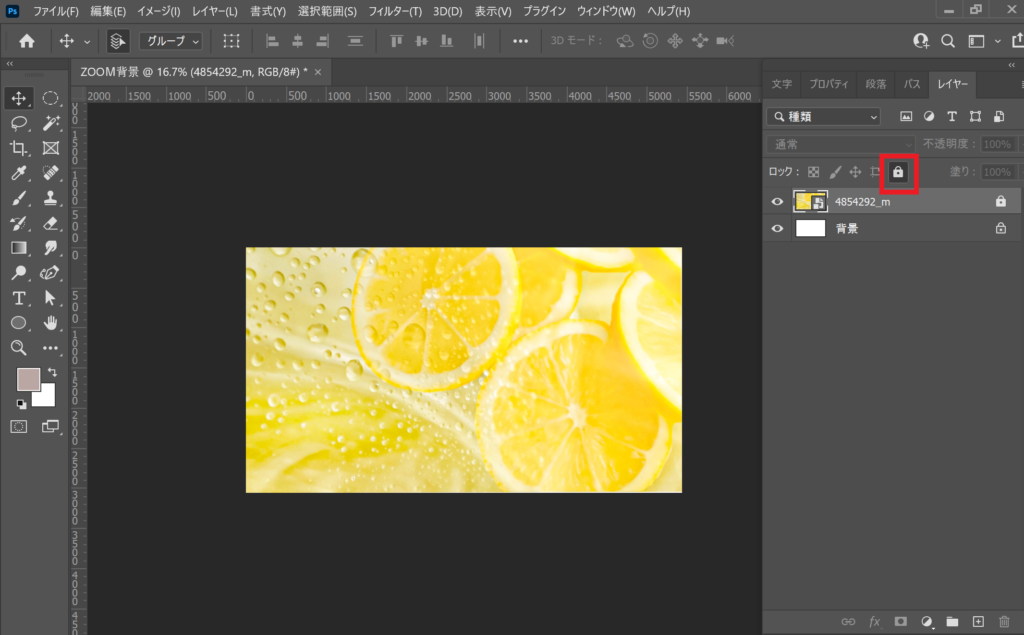
位置が決定したらずれないようにロックをかけましょう。

アイコンの作成
SNS風のアイコンを作りましょう~
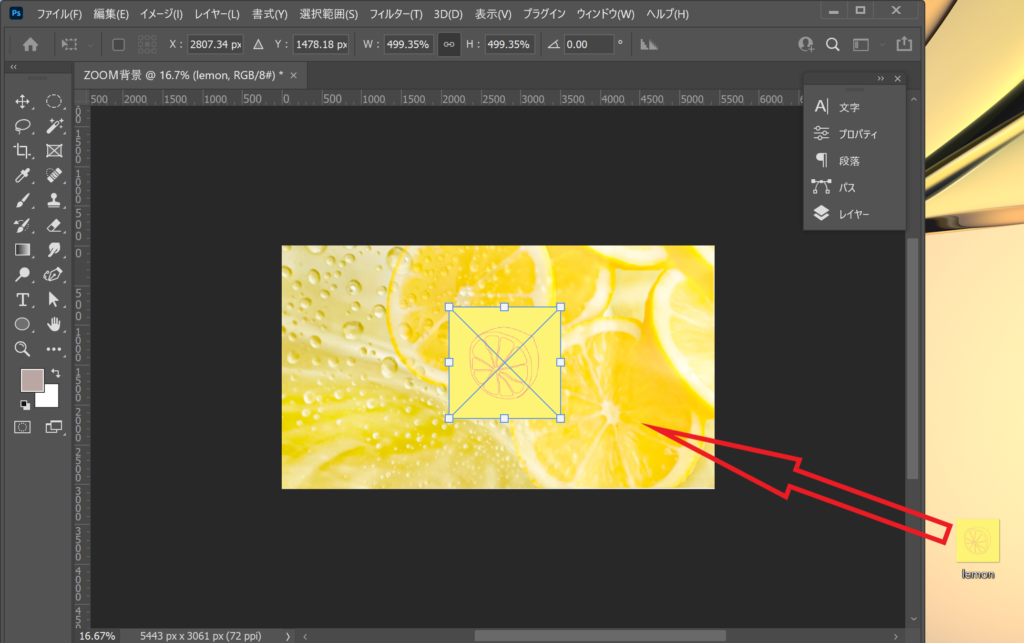
アイコンにしたい画像を先ほどと同様ドラッグアンドドロップでカンバスに読み込みます。

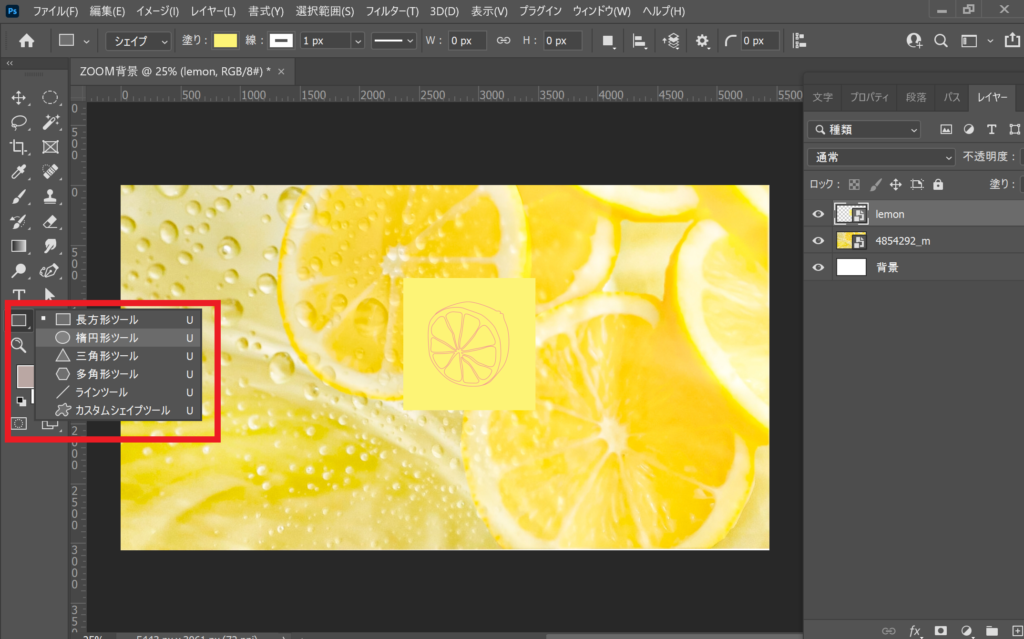
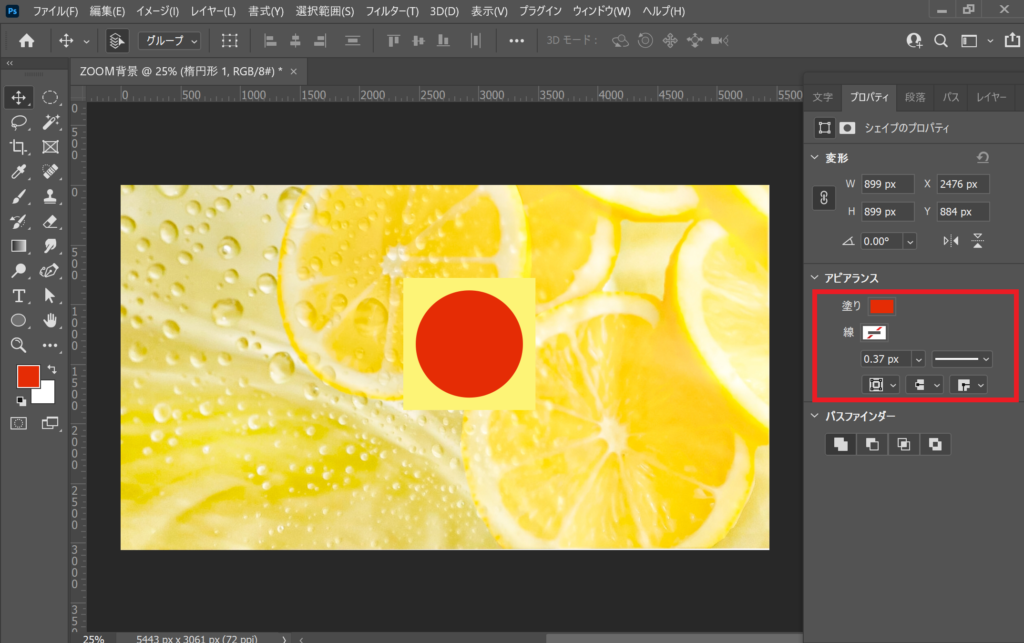
いい感じの大きさにしたら、楕円形ツールで円を描きます。
楕円形ツールは長方形ツールをクリックすると選択できます。
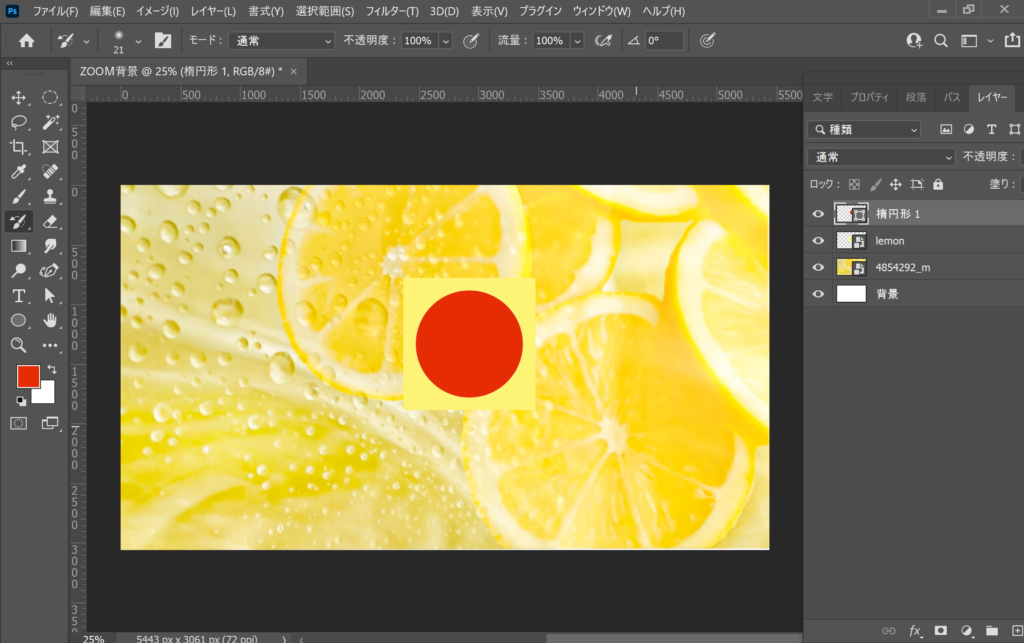
ちょうどいいい大きさの円を作ります。
Shiftを押しながらドラッグするときれいな円になります。

塗りをあり(何色でもOK)、
線をなしにしてください。

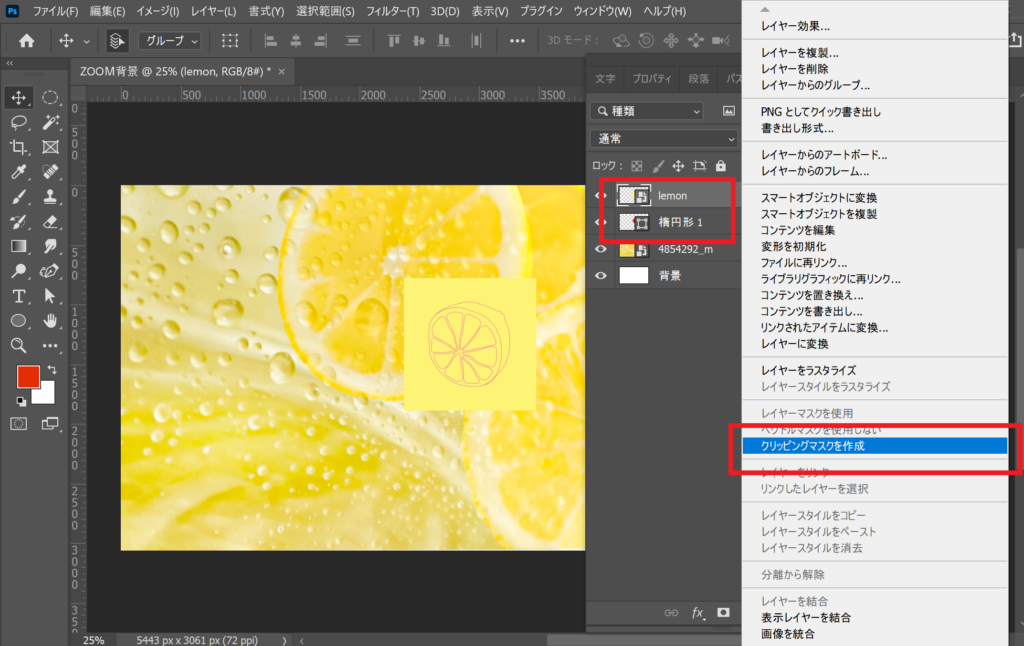
楕円形が下、アイコン画像が上であることを確認し、
アイコン画像のレイヤーで右クリック。
クリッピングマスクを作成を選択します。
円型に切り抜かれました。
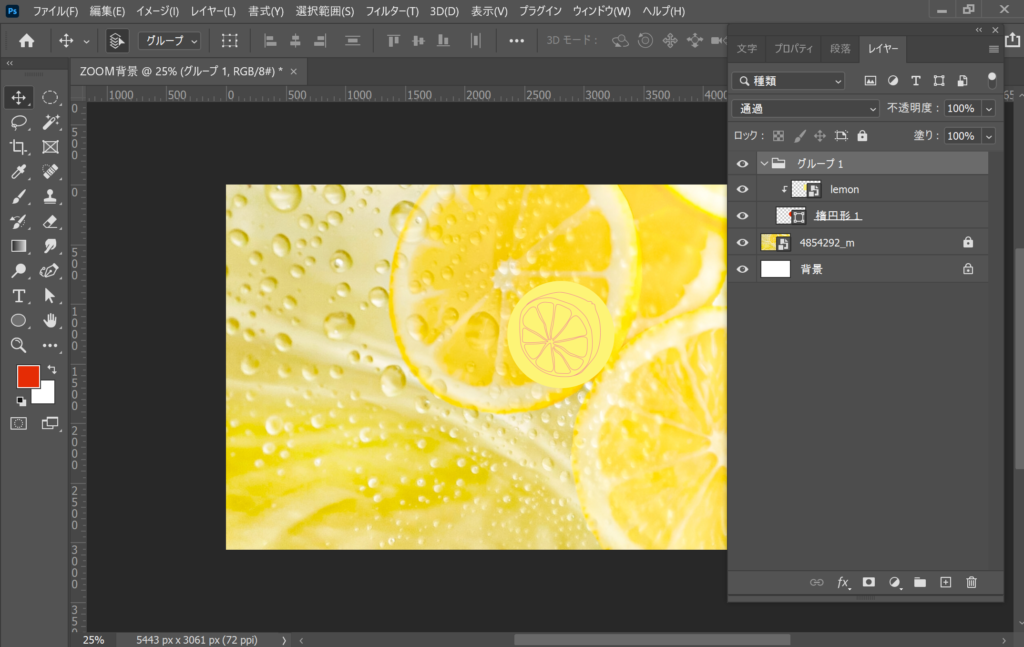
画像のみ選択して動かしてみると分かるのですが、
動かすと円から外れてしまいます。
楕円形とアイコン画像を両方とも選択し、(Shiftを押しながらだと複数選択できます。)
Ctrl+Gでグループ化します。
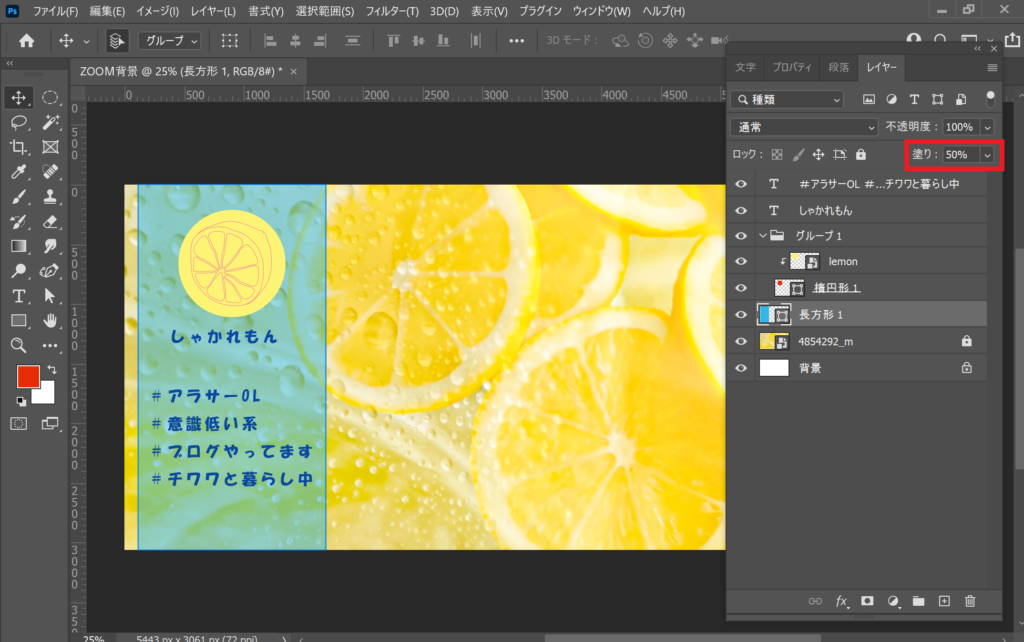
自己紹介文を記載
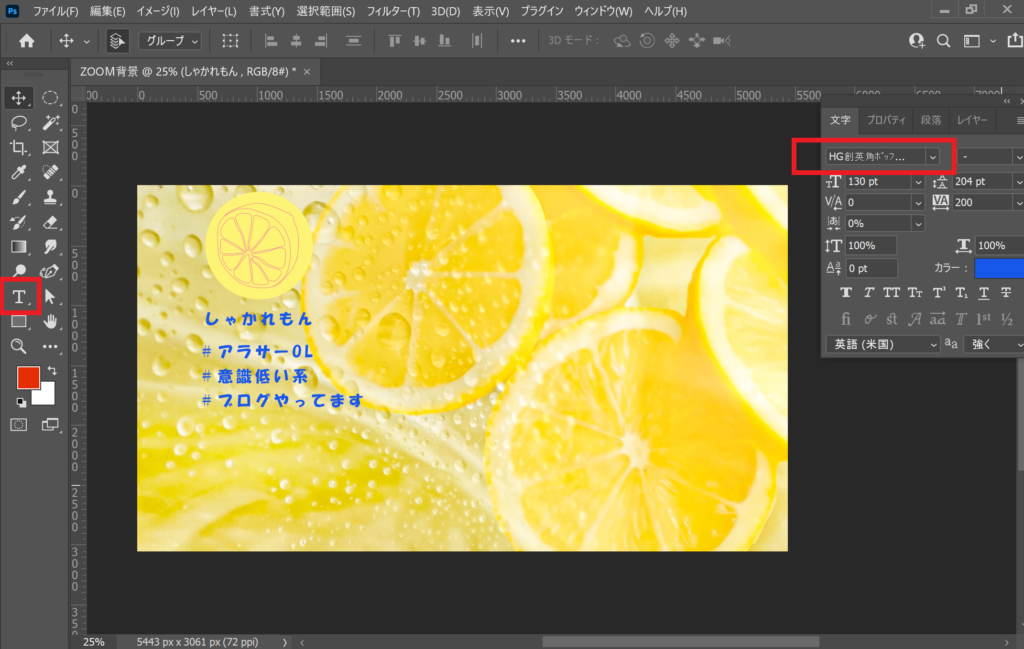
文字ツールを使って文章を書いていきます。
字体や色などは右側のパネルから変更できます。

Alt+矢印キーで文字間を調節し、
好きな位置に配置します。
背景とアイコンが同系色で見づらかったので、
文字の後ろに長方形を作りました。
右側のパネルから不透明度を調整できます。
QRコード作成
SNSやアピールしたいURLをQRコードにすることができます。
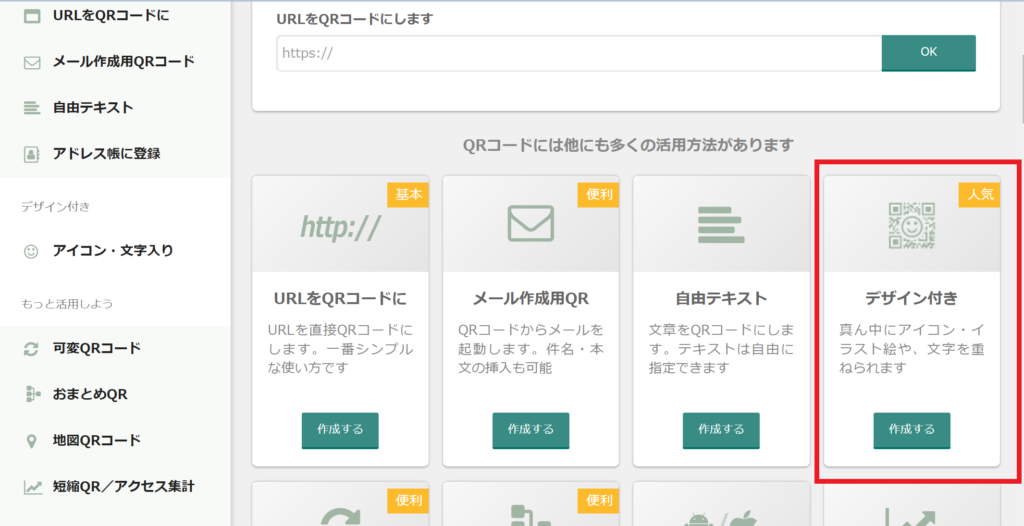
無料のQR作成サイト:QRのススメ
デザイン付きを選んでみました!

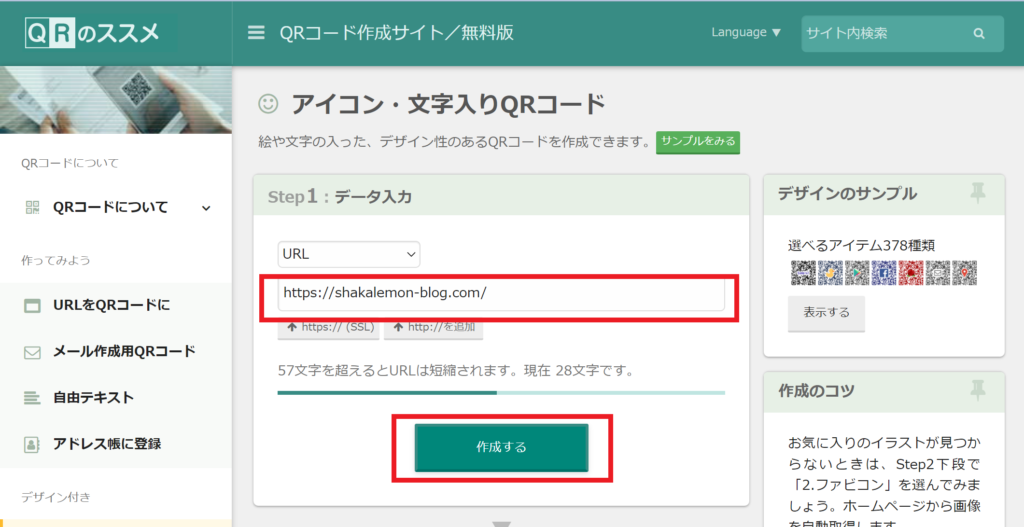
QRにしたいURLを入力して作成

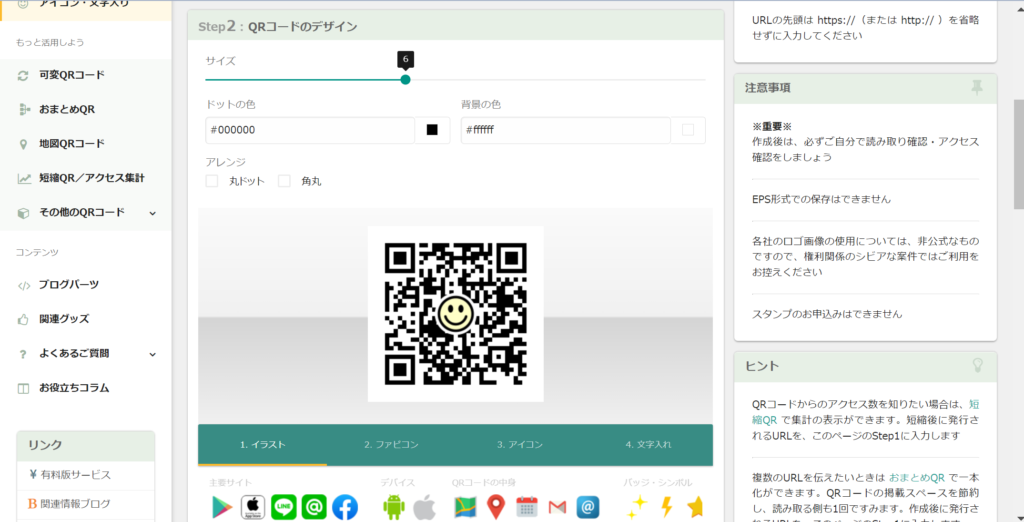
出来上がったQRコードは色や真ん中のデザインを色々変えることができます。
下の方にある「ダウンロードする」を押してQRコード画像をゲット!
ドラッグアンドドロップでPhotoshopに配置したら完成です!!

お疲れさまでした!あとちょっとです!
書き出し
最後に完成したZOOM背景を画像として保存しましょう。
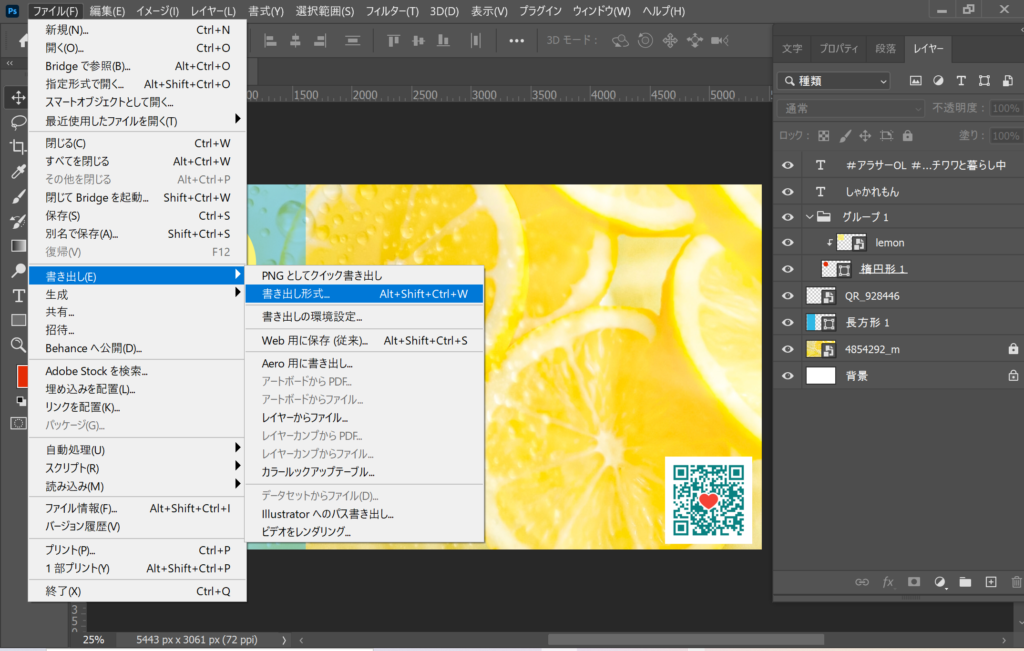
メニューバー→書き出し→書き出し形式 を選択。

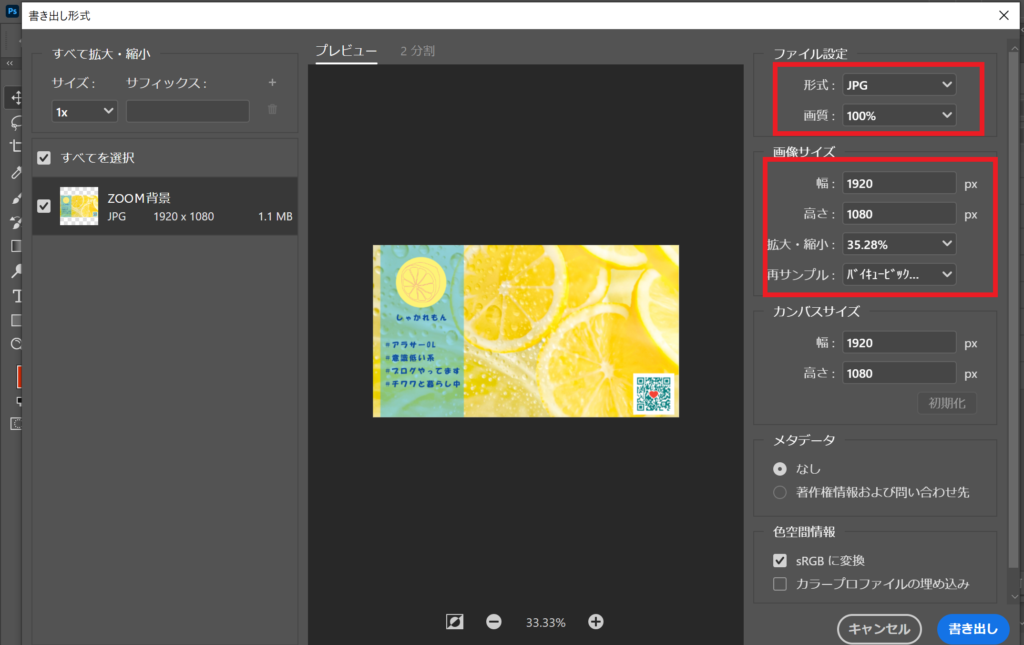
形式はPINGでもJPGでもどちらでも大丈夫です。
画像サイズが1920×1080になっているか確認し
「書き出し」!!

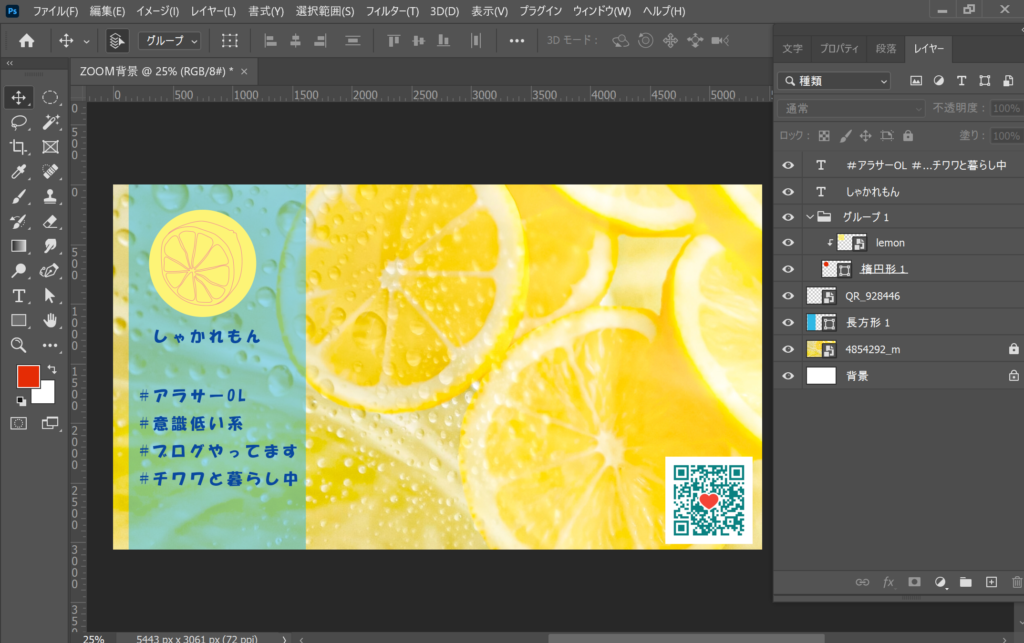
無事ZOOM背景が完成しました!!(パチパチパチパチ)

ZOOMの背景に設定して使用してみてね☆



コメント